So I’ve been avoiding Gutenberg since it pretty much came out, using the Classic Editor plugin to disable it on all the sites I manage. However recently I was working on a new site and decided to give it a try and see what the experience was like.
A bit of background on how I was using it first:
- The site had a recurring schedule of posts that were mostly text with a few images.
- Posts were anywhere from short “news” style posts of a few dozen words to longer “articles” that were a few hundred words long to a few thousand.
- Pages were mostly static but included some shortcodes and other block styles.
The following list is in no particular order, other than similar items are grouped together.
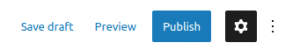
1. The “Save draft” and “Preview” buttons look like links
I really can’t express how much this bugs me in WordPress in general, and Gutenberg has continued on in the same tradition. Links and buttons should be distinguishable by looking at them.
These two aren’t the only offenders, but they stick out like sore thumbs to me.
2. “Save Draft”/Preview/Publish text vs gear icon vs more menu
This is the standard Gutenberg toolbar:

Take a look at that, four different kinds of buttons all in a single toolbar, side by side:
- The aforementioned “hyperlink” style buttons (Save draft/Preview)
- A traditional “labeled” button (Publish)
- An icon button with border/background (gear)
- A button without any border/background (overflow/more)
Pick a style and stick with it!
3. Settings saved in cookie instead of database
As far as I can tell, your Gutenberg settings are stored in a cookie in your browser instead of in the WordPress database. This means that if you go to a new browser/PC or clear your cookies often, you lose your preferences.
Settings should be stored more persistently than that.
4. The revisions accordion
Gutenberg has an entire accordion section reserved for “Revisions” that doesn’t act like an accordion block. This use to be in the “Publish” widget, which is now the “Status & visibility” accordion, why isn’t it there in Gutenberg?
Are revisions that critical that it needs to be at a top level element instead of part of another one?
5. 4 finger salute for keyboard shortcuts
Many of keyboard shortcuts in Gutenberg are cumbersome, want full screen mode? Ctl+Shift+Alt+F… what?
I get it, lots of single combos are taken up by the browser (Ctl-F is find, Alt-F brings up the browser menu, etc.) but really? Four a finger salute?
And full screen mode is not the only offender either, there’s a mix of three and four finger shortcuts for little reason. Standardize on three and work it out already.
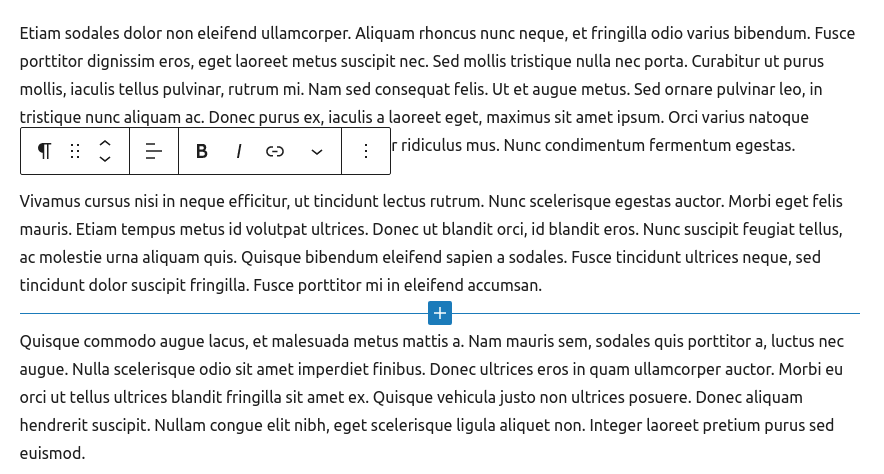
6. Block toolbar in default “floating” mode
The floating block toolbar often gets in the way of adding new blocks between existing blocks. For example:

You can add a bock below the current block, but if you try and hover between the current block and the one above it to reveal the add block button, it doesn’t work.
Wouldn’t the default position of the toolbar be better if it was vertical instead of horizontal and was attached to one of the sides of the block instead of the top of it?
7. Ctrl-Home/End don’t work as expected
Ctrl-Home/End should take you to the top/bottom of the post but instead just take you to the end of the block while shifting the viewport (kinda like having scroll lock on).
8. Categories and Tags have different UI’s but virtually identical functionality
This bugged me in the classic editor too, but it’s worse now only because there was a complete rewrite and nothing changed. Categories and Tags are very similar, but have different UI’s in the editor. Categories are checkboxes and tags are a “cloud”. But you create and mange categories and tags through the admin in exactly the same way.
Just like there is a unified backend management of categories/tags, there should be a unified interface to add them to a post.
9. Tags auto create new tags with no notification/warning and often do so unintentionally
Similarly, because the UI for adding tags doesn’t list out all the tags you can select, when you add a “new” tag to a post it is automatically added to the backend if it doesn’t exists already with no confirmation. This creates the situation where you may mistype a tag name (misspell it or something) and it is instantly added to your tag list.
There should be a confirmation when adding new tags or at least when you then remove the new tag from the tags UI in the post it should remove it from the backend as well.
10. Clicking “Switch to draft” uses a Javascript alert box instead of a proper React model box
So let me get this straight, you build a completely new UI from the ground up in React to edit posts, and you leave one dialog box in the default Javascript popup style?
11. Featured image should be set to the first image added to the post by default (or at least a popup message to do so)
This one is pet peeve, if your theme supports featured images, wouldn’t it make sense to set the first image you add to a post to be that featured image? Or a least a popup to ask if you want to?
12. No drag and drop for rearranging blocks
This is a bit of a fake complaint, there is drag and drop for rearranging blocks… as long as you don’t dock the toolbar to the top of the page. You should be able to select any border of a block and drag and drop it instead of just a single (non-intuitive) control handle inside the block toolbar.
13. No background/highlight support in paragraph blocks
This is a staple of pretty much every WYSIWYG editor on the planet.
14. No font support for paragraph blocks
This is a staple of pretty much every WYSIWYG editor on the planet.
15. Shortcode block has no preview or even a drop down list of shortcodes that are available
The shortcode block is a shell of a block. Do I need to add the []’s in? What shortcodes are available? How about a preview?
Some of these are technically challenging, preview the most obvious. May shortcodes do not generate valid HTML blocks as they expect to have other shortcodes to complete an HTML block, so those would break Gutenberg.
But that doesn’t mean you couldn’t do something, like add a block setting for it with a dropdown of all the registered shortcodes at least.
16. Stats are hidden away in the info button
The “Details” button (which is an I with a circle around it for some reason…) hides the statistics like word count and block count, making a user have to click to get to them. Where as, by default, there is a big long breadcrumb section at the bottom of the Gutrenberg frame that could contain some of these details for quick “glance” style access to the information.
17. “Publish: Immediately” when clicked uses the creation date
What date/time do you think you would see if you click a link titled “Immediately”? Perhaps the current time and date?
Well in Gutenberg you’d be wrong. For some reason Gutenberg believes that the post creation date/time is a better thing to display than the current date/time. This is counter intuitive, especially as if you then hit “Reset” in the calendar control it will use the current date/time if you click on “Immediately” again.
18. Prepublish checklist/Publish should include a check for post dates in the past and issue a warning.
This is tied in to the previous issue, because the creation date is used, if you go to publish a post and update, say the month, but don’t notice that the year is wrong guess what’s about to happen.
This happened several times as I’d started drafts in late 2020, but didn’t schedule their publish date/time until early 2021.
There are times when you want to publish a post in the past, but it seems very rare to me. Having a simple check on the publish date/time and making sure it’s in the present/future seems like a logical thing to do. If it’s in the past, popup a warning/confirmation dialog just to be sure. There could be a “don’t ask me again” checkbox included to ensure it doesn’t become burdensome to those that actually do post things in the past on a regular basis.
19. Calendar widget doesn’t work well with the mouse
And speaking of the calendar control… there are a pile of issues with it:
- Changing the month pulldown doesn’t update the calender until the focus changes
- 24 hour time isn’t supported
- Changing the hour to any value automatically assumes AM even if PM is currently set
- There is no way to change the hour/minute with the mouse
- Clicking on AM/PM/calendar closes the control instead of letting you continue to modify the date/time
- The timezone offset is underlined but not clickable (if it’s displayed)
- Calendar help is way to skinny/long
20. The default block selector
When adding a new block, a list of commonly/recently used blocks is displayed, but the algorithm behind it seems kinda braindead. Blocks I use often don’t appear, or do appear for a short while and then fall off the list again. Blocks I’ve never used seem to hang around or come back randomly.
Conslusions
Overall, there are still a lot of ruff edges in Gutenberg, and with the focus on full site editing, it doesn’t look like a lot of polish is being done to it as a post editor. There is some progress happening though, for example the closing of the calendar control when clicking on a date has been fixed in development, so it should show up in WordPress 5.8.
In the end though I’m not convinced that Gutenberg produces a particularly good writing experience, and that what post editing is supposed to be about.
In fact, I’ve written this article in the classic editor and even with it being complex and long, it was much less frustrating than the last thing I tried to write in Gutenberg.
I think that sums it up pretty well really.